“What are the steps involved in setting up and configuring the Card Component in vFlow?”
Cards are surfaces that display content and actions on a single topic. They should be easy to scan for relevant and actionable information. Elements, like text and images, should be placed on them in a way that clearly indicates hierarchy.
- Elements mapped to Card -
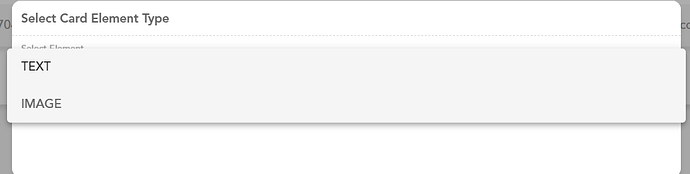
- Text, Image
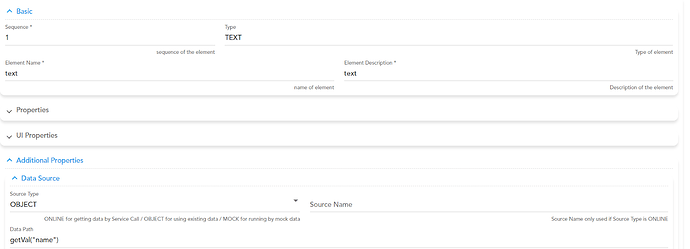
In this, we will select the card component in the component entity.
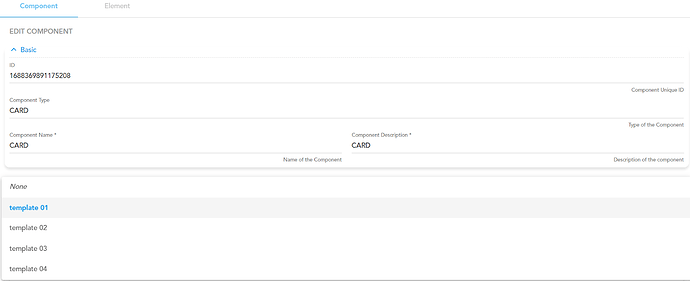
We will select Template ID in UI Properties.
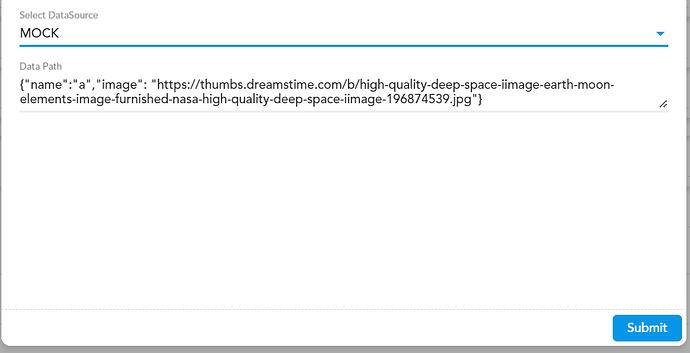
Add data in “Add data source”
To the left of the component is the element entity.
We will select the element in the element entity.
We will add a data path to the data source to access the data.