“What are the steps for setting up and configuring the Table Component in vFlow?”
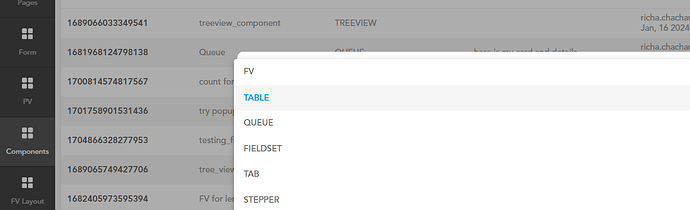
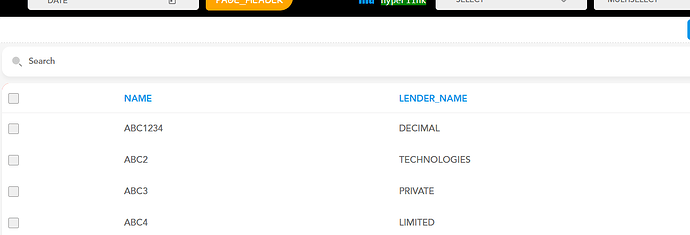
- In the Table component, data can be displayed as rows and columns. To configure the Table component in vFlow, go to Component Entities and add the Table component…
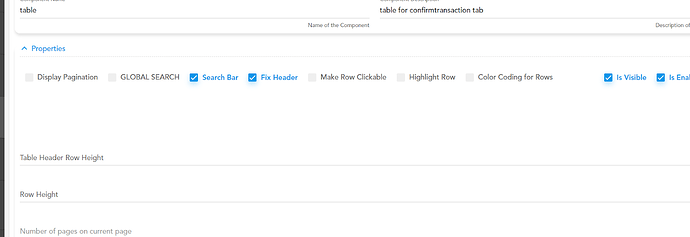
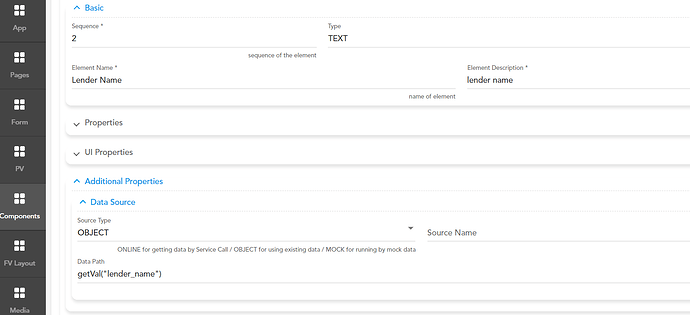
- When working with components, we need to provide their name, description, and other relevant details.
- In the component properties, we can select the specific properties we want to show in our table.
“Display Pagination” option allows us to show the page numbers in the table.
“Global Search” option, we can search for specific entities.
“Search Bar” option shows the search element.
“Highlight Row” option highlights a specific row.
“Make Row Clickable” option makes the row clickable.
“Fix Header” option allows us to fix the header in the table.
“Color Coding" to distinguish rows with different colors.
“Is Visible” option lets us show the table, while the “Is Enable” option enables the table.
- We can apply styles to table components using the UI properties.
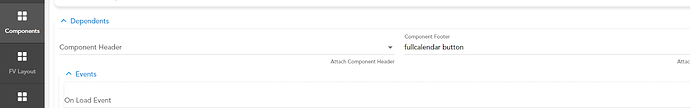
- In DataTables, we can add headers, footers, and events to tables.
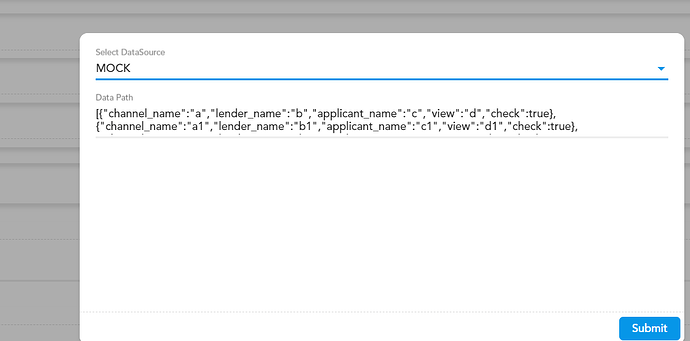
- In the ADD data source, we add the data we want to display in the table.
- The table component contains an element which can be selected to show the desired information in the table. If the element is of text type, we need to specify the source type and data path…