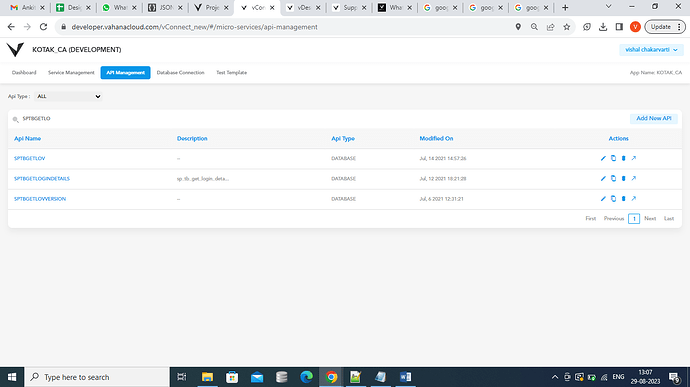
In vDesigner for Dynamic values there is a button available known as CG source as LOV. How we can use LOV and from where that data is coming?
We have a list of some of the cg source elements below that are used to display a list of values.
Which are mapped CG source as source as LOV.
- Drop Down Control
- Check Box
- Drop Down With Search
- Button Multi Select
- Button Single Select
- Dropdown With Button
- Multiselect Drop Down
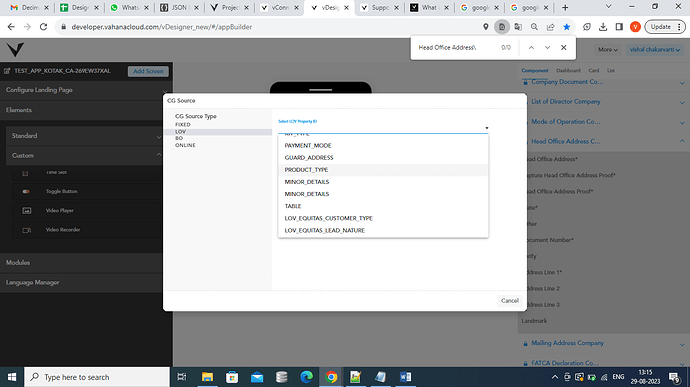
By the way, we have 3 types in cg source to make the list of data appear in the drop down. But here we will talk about CG source as lov. As you can see in the screenshots, when we click the CG source as lov, the list of lov property id is displayed on the right hand side.
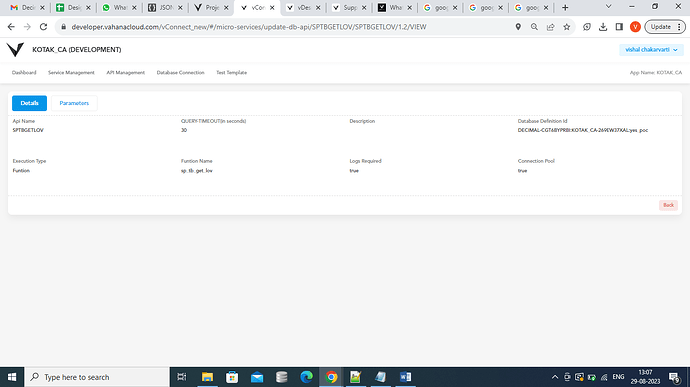
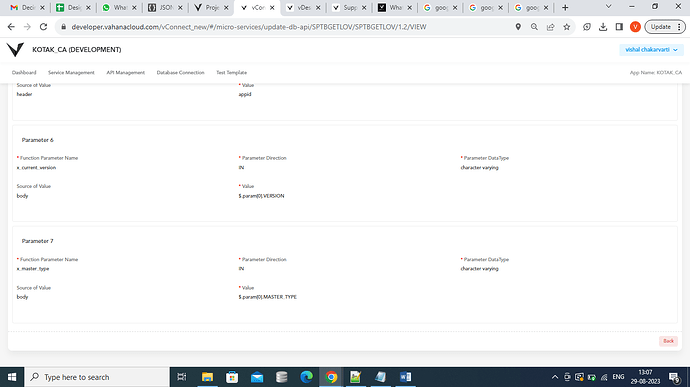
lov property id list mapped as a database master type table and with the help of SPTBGETLOV Service which are called at the login time when user login in to the app. all mapped list of data which are in the json format are displayed on the front end in to the CG source controls.
NOTE : make sure one thing lov property id should be same which are mapped as a database master type table.