16th February 2024
What’s New in vDesigner 2.0?
Task Group Manger to enhance Task reusability
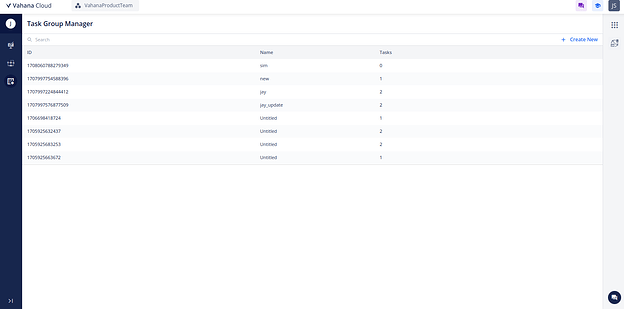
In vDesigner 2.0, we have introduced a Task Group Manager in the (L1 Menu) of vDesigner2.0, designed to empower users to efficiently manage tasks associated with elements/pages within the application level only, bringing simplicity and effectiveness to user application management and development processes.
Key Benefits & Feature:
- Task Identification: With Task Groups, users can easily identify tasks currently in use across elements, pages, and components within the application. This transparency ensures clarity and enhances user control over task management.
- Enhanced Reusability: Promotes productivity by effortlessly duplicating existing task groups. Reducing the efforts of task creation users can simply duplicate and reuse Task Groups to elevate efficiency by maximizing task reusability, saving valuable time and effort.
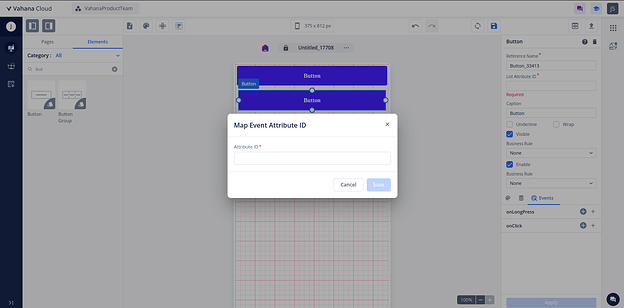
- Dynamic Task Group ID Mapping: Flexibility of dynamic task group ID mapping via event attribute IDs. This dynamic mapping capability, present only for list and grid list elements. Configuration of adding the dynamic task group ids is similar to structure to add data inside the list and grid list element.
- faster Development: Users are now permitted to create tasks through the L1 menu, which can be accessed globally throughout the application. If a user wishes to edit a specific task, editing can only be done within the Task Group Manager (L1 menu). If a task is attached to a particular element or page, the user needs to detach the existing task group in order to access the existing task group listing.
Fig1: This figure represents the Task Manager.
Fig2: This figure represents the dynamic mapping of task attribute ids.
Text To Speech Task
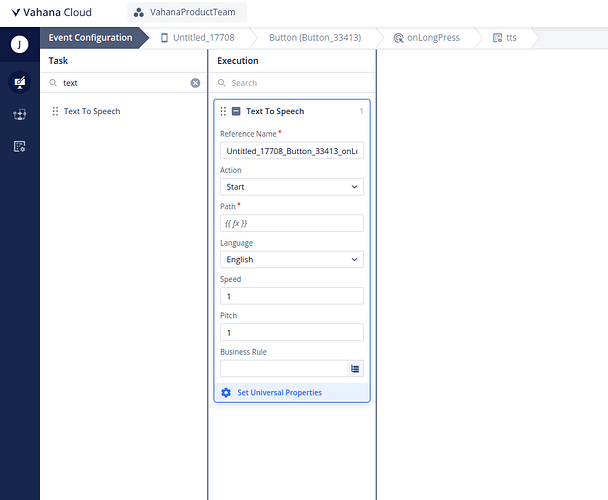
In vDesigner 2.0, we have introduced a Text To Speech Task in the existing task listing.With Text-to-Speech, users can now access text content through spoken words, catering to visually impaired individuals, adhering to RBI guidelines and enhancing accessibility for all users.
Key Feature:
- Whether text is available in the entity, elements, or static text; vDesigner 2.0 now offers the flexibility to convert text into audible form.
- Supports (English, Mandarin, Chinese, Spanish, Hindi, Arabic, French, Russian, Portuguese, Bengali, Urdu, Indonesian, German, Japanese, Swahili, Turkish).Breaking down language barriers and reaching users from diverse linguistic backgrounds.
- Users can also adjust the speed and pitch of the spoken text.
Fig3: This figure represents the Text To Speech Task.
Enhanced URL Navigation with Input Parameters and Smart Selector in Open Web Task
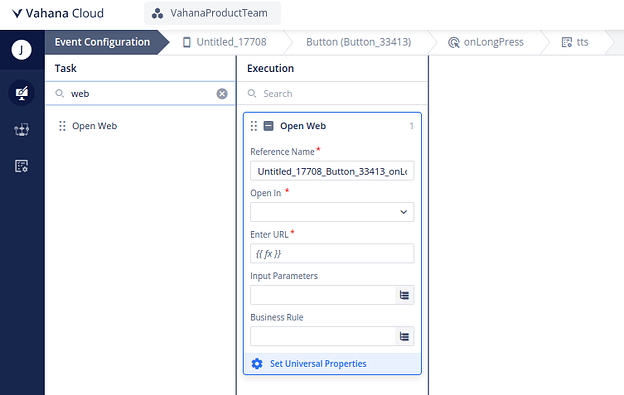
In vDesigner 2.0, significant enhancements to the Open Web task, aimed at providing users with more control and precision in URL navigation. With the introduction of Input Parameters and Smart Selector, users can now effortlessly navigate to specific URLs with accuracy and efficiency.
Improved Functionality:
- Input Parameters: Empower users to open desired URLs with pinpoint accuracy by specifying input parameters. This feature allows users to define key-value pairs to navigate to specific destinations or points of interaction within a URL.
- Smart Selector: Enhance the user experience with the Smart Selector in the Enter URL field.Now, user can provide the URL path through entities, static functions, and elements, which promotes the URL entry process and minimizing errors.
Fig4: This figure represents the Open Web Task.
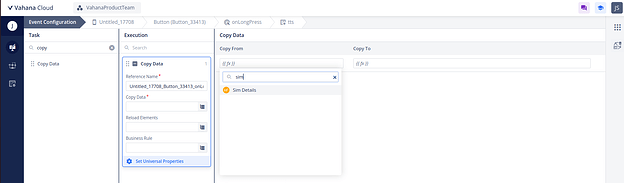
“Sim Details” function in smart selector
In vDesigner 2.0, introducing a new function in the Smart Selector named “Sim Details”, designed to to retrieve specific properties/details of each SIM card available in the android device only.
Key Feature:
- Users can retrieve the following details for each SIM card: Country Phone Prefix, Number, Carrier Name, Country ISO, Slot Index.
- Details mentioned user can achieve the use cases for sim detection, Number of Sims.
Fig5: This figure represents the “Sim Details” Function in Smart Selector.
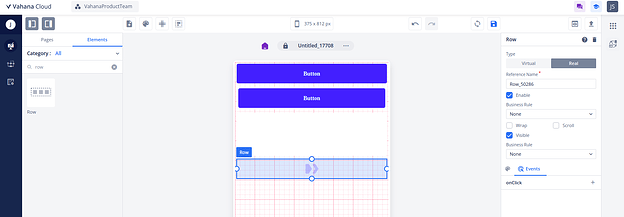
Horizontal scroll Enhancement in Row
In vDesigner 2.0, Row will now be scrollable, enabling users to encapsulate a large number of elements inside the row element.All elements within the scrollable row will remain fixed, ensuring consistent layout and design.
Key Features
- User needs to mark the checkbox on scroll from the property panel to make the row scrollable.
Limitations: Users are not allowed to set Horizontal alignment options for scrollable row.
Fig6: This figure represents the Scroll enhancement in the row element.
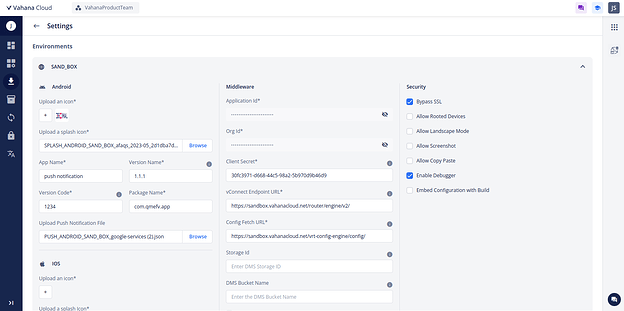
Push Notification
In vDesigner 2.0, we are excited to introduce a new feature of Push Notification, this feature empowers users to send timely and relevant updates, reminders, and notifications to their audience, enhancing user engagement and experience.
Key Features
- Enable real-time communication with users by sending push notifications directly to their devices.
- Users can utilize this feature by using Google Firebase Cloud Messaging (FCM) to deliver notifications across Android and iOS platforms.
- FCM function is also introduced in the smart selector, through which users can generate the FCM tokens.
- Schedule notifications to be delivered at specific times or intervals, even when the application is not in use.
- User needs to upload the JSON file of the Notification (while creating the build) which will be provided by the Google Firebase while configuring the message through the package id present in the settings of the download and build module.
Fig7: This figure represents the Push Notification Feature.
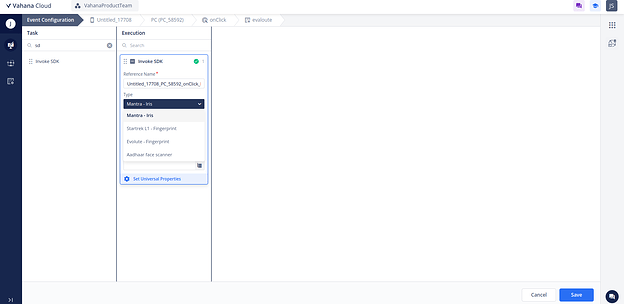
Evolute Biometric SDK & Face KYC Integration
In vDesigner 2.0, we have introduced Evolute fingerprint and Aadhaar Face Scanner addition in the existing Invoke SDK Task. This feature is specifically designed to cater to client requirements for biometric devices for the AU Small Finance Bank
Fig8: This figure represents the “Invoke SDK” Task.
Bug Fixes
Designer 2.0
Vahana Cloud
- Resolved the issue of linking the data modeler with the application after giving the long reference name of the data model.
Data Modeler
- Fixed the issue where the entity search filter did not clear, when switching to the search field of enumeration or data model, ensuring consistent behavior across all search functionalities.
Design System
- Enhanced the Design System Module by adding the “Fit Type” property under “Image URL,” providing users with more control over image display and layout.
Elements and Page
- Resolved the issue to provide a list attribute ID for linear progress bars, ensuring proper functionality.
- Fixed the issue causing the background color of list and grid list cards even selecting none option of the color .
- Updated the minimum height for RadioGroup and Checkbox elements to ensure a consistent visual experience, setting it to 18 pixels.
- Resolved an issue where users received an “Invalid hex code” error message for valid hex codes entered in the color property on the page property panel. The error message will no longer appear for valid color codes, ensuring a smooth user experience.
- Fixed an issue, if the user didn’t click on the “+Add more” option, “key” and “value” fields were still being added to the query parameter of the webview element. This behavior has been corrected to prevent unnecessary field additions.
- Implemented elevation property validation for various elements including row, column, stack, header, footer, and list, ensuring consistent design standards and validation across the application.
- Fixed the issue causing page listings to disappear from the page panel in specific scenarios, ensuring all pages are correctly displayed and accessible.
- Fixed the radio element visibility issues, which were not visible on the preview after switching the datastore and enumeration tabs, ensuring proper rendering and visibility for improved user interaction.
Tasks
- Fixed the behavior where the output field cross remained visible after deleting the response type in the configure service task, providing a more intuitive user experience.
- Fixed the issue causing elements to display a gray screen within lists, ensuring proper rendering and functionality.
- Fixed an issue where the “Add New” option was not functioning properly in the “Set Universal Properties” section of any task. Users can now successfully add new properties as needed, enhancing flexibility and usability.
- Resolved the issue where the list of messages was not displayed in sorted order within the Display Message Task, ensuring a more organized presentation of messages.
- Implemented file type restrictions in the File Uploader Task to enhance security and usability, ensuring users can only upload permitted file types.
UI/ UX Fixes
- Improved the UI of the Copy Data Task to resolve usability issues.
- Fixed the UI issue affecting the Copy Data Task in the Copy From and Copy To fields.
- Fixed the UI issue related to the handling of long reference names in the element store tree, ensuring accurate representation and usability.