What’s New in vDesigner 2.0?
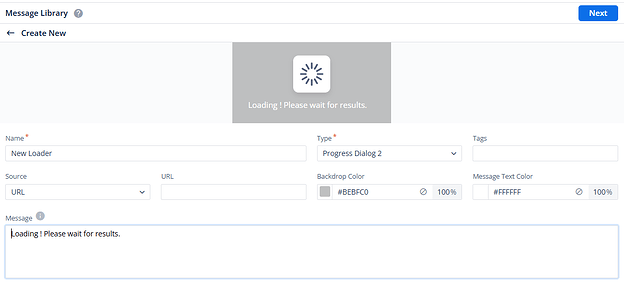
Custom Loader
We have frequently received feedback requesting the ability for users to configure a loader in Designer. In response, we have introduced a Full Page Loader feature. Users can now customize the loader with an image or GIF from various sources, set the backdrop color, and adjust the message text color, among other options.
onFocusOut Event in Input & Text Area
We have introduced an onFocusOut event for the input field and TextArea elements. This enhancement allows users to define specific actions when interacting with these elements. For instance, when a user enters data in an input field or Text Area and then clicks outside of it, they can trigger events. This feature provides greater flexibility in handling user interactions within your applications.
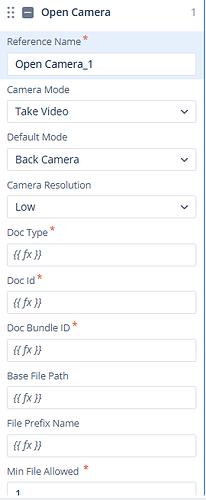
Video Recorder Support in Open Camera
We have introduced a new feature in Designer that allows users to record videos by selecting the “Take Video” option in the Open Camera task.
Key Features
- Users can control the resolution settings for video recording, offering options such as 480p (SD), 720p (HD), 1080p (Full HD), 1440p (Quad HD), and 2160p (4K Ultra HD).
- User can also set minimum duration of the video
Please note that the default output format for recorded videos will be MP4.
Firebase Crashlytics
We have integrated Firebase Crashlytics into Vahana to enhance app stability monitoring. Crashlytics provides real-time crash reporting, capturing detailed crash information such as stack traces and device data. This integration allows developers to quickly identify and prioritize bugs.
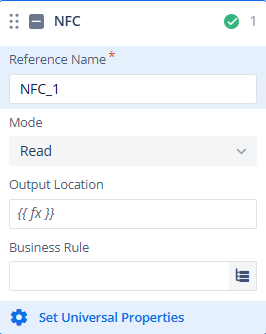
NFC Read Operation
We are excited to announce the addition of NFC Read operation capabilities in Designer Tasks. This enhancement allows users to utilize NFC technology for data sharing and ID scanning, significantly expanding the product’s functionality. During an NFC read operation, the device acts as an NFC reader while the tag, which can take the form of stickers, cards, or other passive devices, serves as the source of information. This feature opens up new possibilities for seamless interactions and data exchange within your applications.

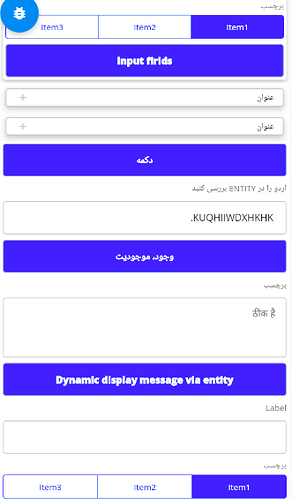
RTL Support in Multilingual
Previously, we were only supporting Left-To-Right Languages in multilingual. With the latest release of vDesigner 2.0, we are excited to announce the addition of support for Right-To-Left (RTL) languages. This enhancement aims to improve the user experience for users who read and write in RTL languages, ensuring that our platform is accessible and user-friendly across a broader range of languages.
Supported Languages
The following RTL languages are now supported:
- Arabic
- Persian
- Urdu
Limitations
While the addition of RTL language support enhances the platform, there are some known limitations:
- Input Field element: To use the RTL languages in the Input Field element, users are required to implement custom regex.
- List Elements: Multilingual support is not available for static data in elements such as lists, grid lists, and carousels. Users are required to use dynamic data for RTL languages.
Bug Fixes
Designer 2.0
UI Fixes
- Fixed UI issue in the download file task input parameters.
Runtime Fixes
- Restricted the width of the Autocomplete element in web build.
- Fixed tooltip task where the message was showing in breaks when clicking on the applied task element.
- Corrected screen jumping issue on Samsung S21 FE under Chrome browser.
- Fixed issue where the app was not opening on the Mozilla browser.
- onPageCreate event now works on popup pages in mobile builds.
- Corrected session scope defaulting to ‘user’ instead of ‘device’ in VRT when creating a new task.
Canvas
- Fixed flickering issue with the pop-up page.
- Enabled popup pages to be unscrollable.
- Resolved bottom page dimension issue in rotate mode.
- Fixed the bottom sheet’s apply button enabling it without providing an image.
Elements
- Fixed the alignment issue of text in Dropdown and Input Field.
- Seekbar element now returns value in integer instead of float.
- Resolved cursor issue always appearing in the first position in Autocomplete dropdown.
- Resolved issue of data changes in existing apps during regression testing, including duplicates and missing elements.
- Fixed the radio button taking the whole row when there is an odd number value in enumeration.
- Fixed the issue of border weight was not reflecting when the hex color code was removed from the color palette.
Tasks
- Fixed operators save issues in BR Configuration.
- Enabled user selection of child entities created in the API module.
- onPageCreate event now works on pop-up pages.
- Resolved the issue of updating the parameters of an API.
- Resolved issue where the port disappears when using the open web task.
- Fixed array handling issue in Entity.
- Resolved issue where the third cycle was not working in the NumToWord function.