How to show list data in grid view tiles in vahana vDesigner 2.0?
Hi, @rahul.patel can you please provide a visualization of what do you want to achieve?
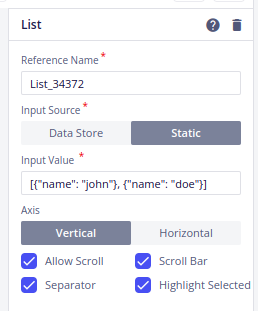
- Drop the list element on Canvas.
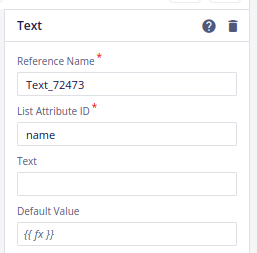
- Drop one text element or any element inside the list.
- On the list element add the static JSON in the “Input Value” field.
Ex: [{“name”: “john”}, {“name”: “doe”}]

- On the text element add the “name” in the “List Attribute ID” field and this key “name” should be the same in the above JSON.

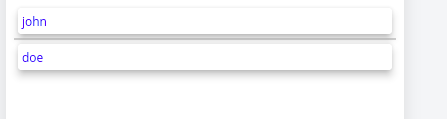
- Just apply and save it and view it on Preview.
Final result is looks like: