How to Set up a Themes in Designer 2?
1 Like
@nimesh.singh @Vikas_Malik Need your help here
There are 2 ways to access the theme & style Module.
- Click on the 9 dot icon on the R1 menu.
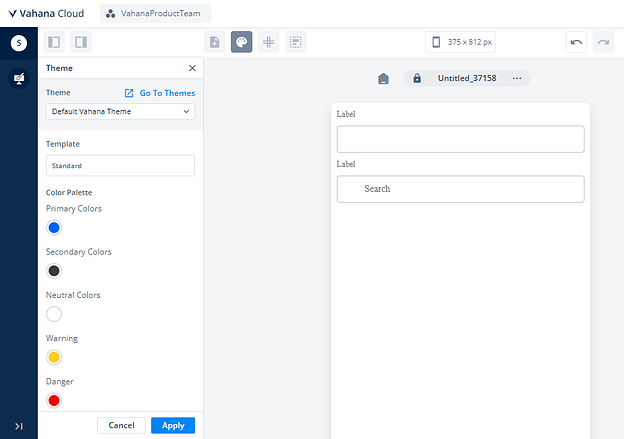
- Go to the vDesginer and click on the “Theme” icon from the Toolbar.
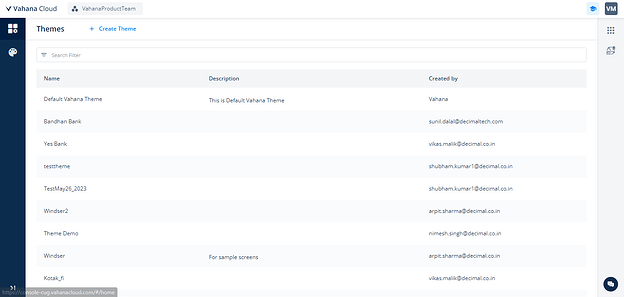
- Click on the “Go to Theme” Button.
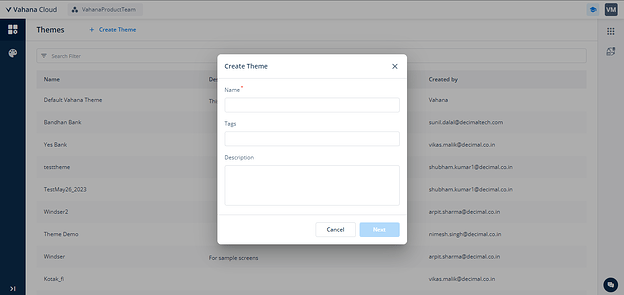
- Click on the “+ Create Theme” Button.
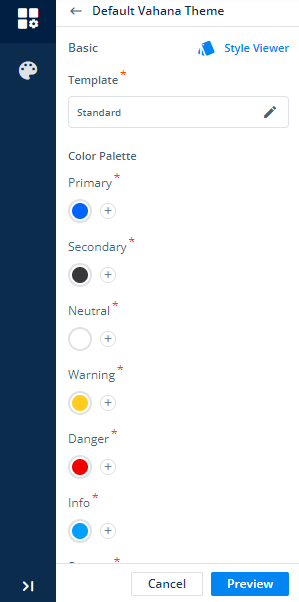
- Fill all the parameters as shown in the image below.
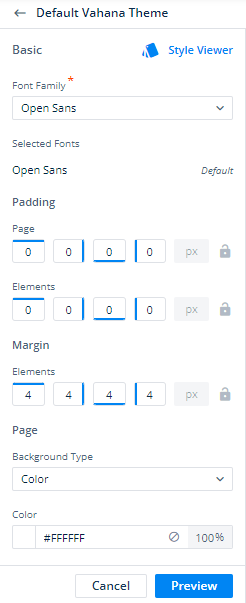
- Set up your theme and styles, like Color Palette, Typography, and numerous others.
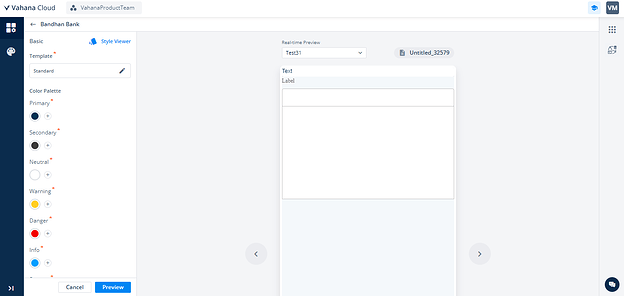
- Following that, click on the preview button to observe all the changes on the screen.
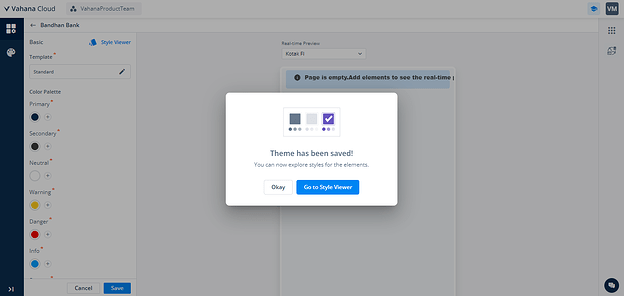
- The “Preview” button transforms into the “Save” button. Click the “Save” button, leading to a subsequent pop-up with two choices: “Okay” and “Go to Style Viewer”. To preserve your modifications, select the “Okay” option. For reviewing the styles configured for the elements, opt for the “Go to Style Viewer” choice.
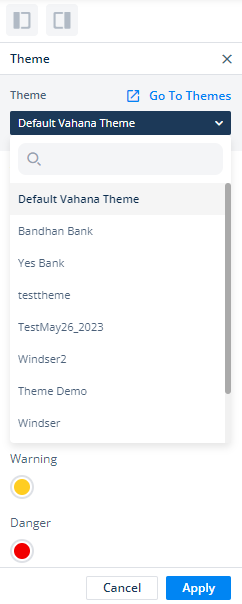
- To apply your established theme, goto the vDesigner and click on the theme icon. Within the theme menu, click on the theme box positioned just beneath the “Go to Theme” button, it will reveal a list of all configured themes. Choose the desired theme by clicking on “Apply” Button to make it active.
8 Likes