How to design page layout using Rows and Column Concept?
Page is a single screen of a web page, which is rendered by vFlow.
There are three types of Page in the vFlow :
- Page
Page is the largest entity of the vFlow inside which the other entities are placed. The page is the largest entity in the vFlow, and it contains all of the other entities. A web page of which is rendered by vFlow.
- Subpage
Subpage is used to design the element level layout for the components having multiple sub-screens options like Tab, Steppers, etc.
- Popup
Pop-up is a graphical user interface display area, usually a small window, that suddenly appears in the foreground of the visual interface. On click or any action performed in the page the pop-up appears in the form of modal where the information is displayed And we can design different popups with different layout structures as well.
1.1.2 Layout
Layout defines how the page is divided into ROWS and COLUMNS. Its design is completely dynamic, configurable and customizable.
Layout is a pattern (or framework) that defines a web application structure. It has the role of structuring the information present on a site both for the website’s owner and for users. It provides clear paths for navigation within web pages and puts the most important elements of a website front and center.
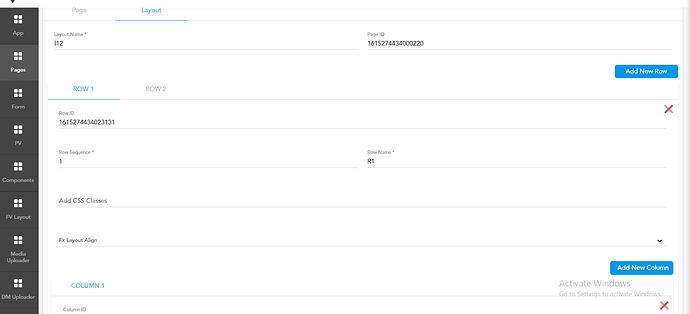
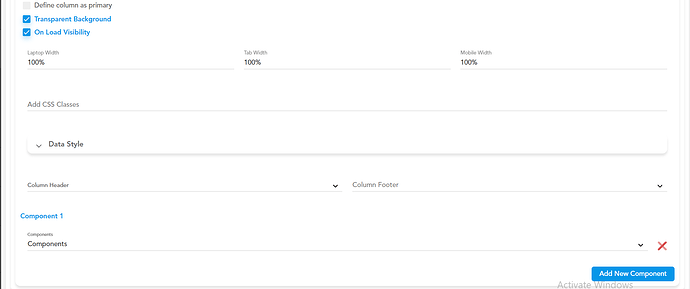
How to design page layout using Rows and Column Concept?
Pages are divided into rows and columns in vFlow. We can add multiple components on a page exactly where we want using this concept. So this works by defining a row first and under that row adding multiple columns.
E.g. If we want to add one component to our entire page it would be R1.
We can multiple columns in a row, so basically Row will act like a parent and column will act like its child.
We can even have multiple rows with one column.
It depends on the UI on how you want your data to represent.
Similarly, we can multiple rows and multiple columns
So using this layout convection we can add data wherever we want on our page.