How to configure tree view component like how to display data in hierarchical format with image, data and event binding?
6 Likes
To configure a Treeview Component, follow the below steps:
- In the Components section, add a component named TREEVIEW.
- Enter the Basic details and Add Datasource as mentioned in the format below
[
{
"name": "Parent",
"imageUrl": "https://img.lovepik.com/element/40111/1416.png_300.png",
"child": [
{
"name": "Child",
"child": [
{
"name": "Sub-Child1"
},
{
"name": "Sub-Child2"
}
]
}
]
}
]
-
The imageUrl will set a image on the tree node.
-
The name property will set a name on the node.
-
The child property is used to add child nodes to the parent
-
To perform tasks on the tree nodes, create On Node Click type of event containing the required taskgroup
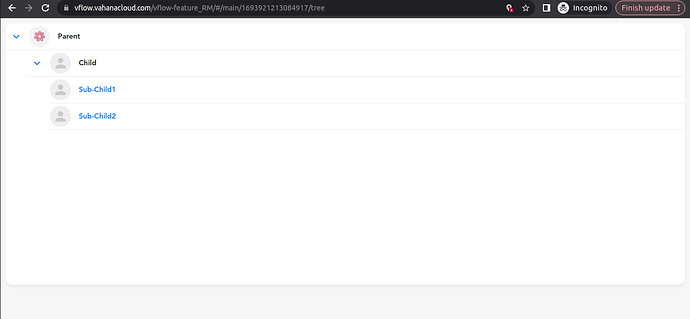
This datasource will create a Treeview structure like:
35 Likes
you can add multiple child element also.
4 Likes
Thanks @ShraddhaDhoke for answering
3 Likes