How to change color and alignment of Stepper Component
19 Likes
Steps to change color and alignment of Stepper Component are -
- Navigate to the Component tab and click on the Add Component button to open the component list.
- Select the Stepper component from the list.
- Enter basic details and submit the component.
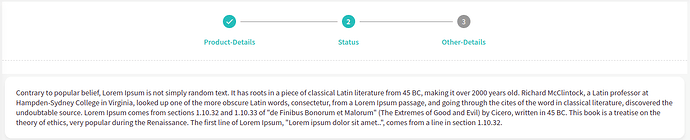
- In the Properties section, check Is Center Aligned checkbox to show the stepper in center. By default, the alignment will be left.
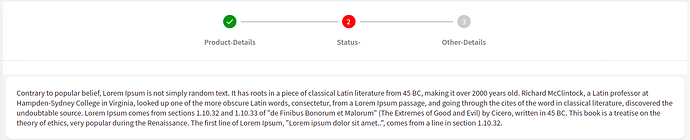
- To change the color of stepper icons, add the following css in the App Entity, Custom CSS classes section. You can change the background color according to your preference.
// sets the background color of all the steps as gray.
.mat-step-header .mat-step-icon {
background-color: #ccc !important;
}
// sets the label color of all the steps as black.
.mat-step-header .mat-step-label{
color: black !important;
}
// sets the background color of the steps which are completed as green and label color as black.
.mat-step-header .mat-step-icon-state-done, .mat-step-header .mat-step-icon-state-edit {
background-color: green !important;
+.mat-step-label{
color: black !important;
}
}
// sets the background color of the steps which are selected as red and label color as black.
.mat-step-header .mat-step-icon-selected{
background-color: red !important;
+.mat-step-label{
color: black !important;
}
}
25 Likes