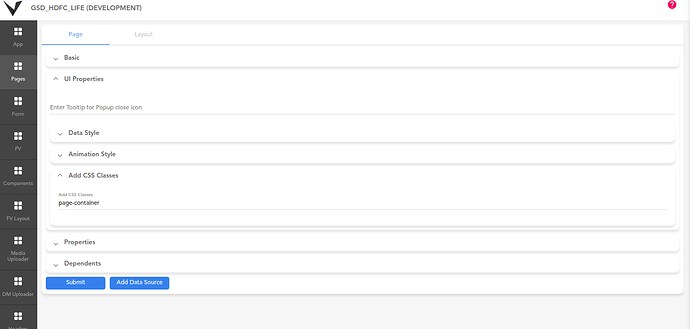
- Navigate to any Entity tab. For example, Page. Add a new page or edit any existing page.
- Open the UI Properties section, and mention classes in the ‘Add Custom Classes’ section. (For Page, Form, Components, Elements)
- Multiple classes can be added on the entities by giving comma separated values. (For eg. test-page-css,page-css-class ).
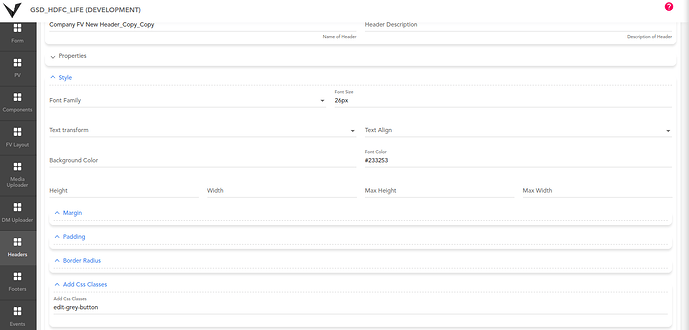
- For Header and Footer, go to Header/Footer Tab, add or edit any header/ footer, open style section and mention the css classes in ‘Add Custom Classes’ section.
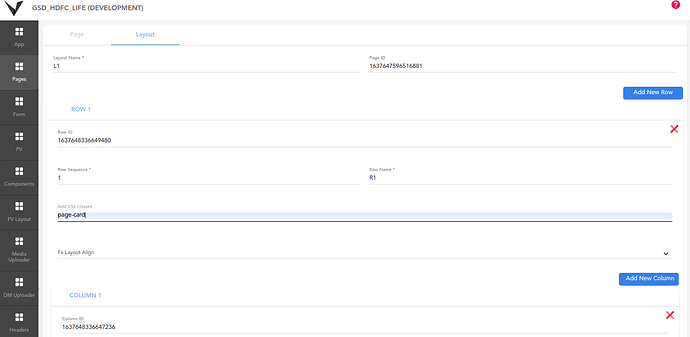
- For Page Layout Row, Page Layout Column, Form Layout Row and Form Layout Column, ‘Add Custom Classes’ field is visible once you open the entity.
For Page, Form, Components, Elements :