I want to add more than one functional card components in this carousel. These cards have clickable buttons on them. I need a step-by-step procedure to do the same.
Hi @ajayputhran, To achieve this functionality please follow the below-mentioned steps:
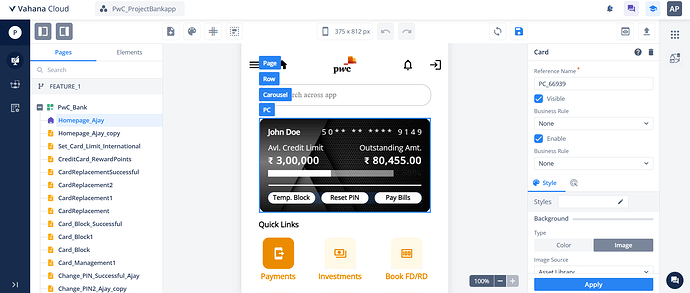
- Map a carousel element on your canvas.
- Then you will find an auto-generated Card element.
- On that Card, place elements according to your need.
- Then for these elements configure a JSON like this:
[
{
“image”: “https://assets-global.website-files.com/614c82ed388d53640613982e/635b9f1cd757f529d6003bb9_6320785feba0817f5f8afb85_no-code-low-code-ai.png”,
“btn_1”: “Back”
},
{
“image”: “https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ2pdsNk6mTCPB-Dw2MsYu6SIlUO6xUjqXL-bch3eXdcORlgxfASoCMIufoGOSdBKnOr1s&usqp=CAU”,
“btn_1”: “Next”
}
]
Note: The objects of JSON will be equal to the number of cards you want in your carousel.
On Canvas you will map only one Card element but you can make them multiple using JSON.
After this, Every button of specific will need to perform different functionality.
6. To Achieve this, create an entity in your data modeler. The structure of the entity should be like this:
{
“btn_1”: 1
}
- Now, map an event on the button. Use the OnClick event, and then here in this example, we are using the Navigate task.
- Here we have two buttons, so we are configuring two navigate elements.
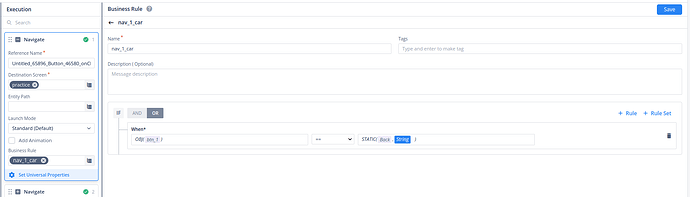
- In the first navigate task, choose a destination screen and now we will configure a business rule to map in this task.
-
Here in this BR, we have used the OBJ function, the logic of this BR is "If the value of btn_1 element is “Back” then only the button should navigate.
-
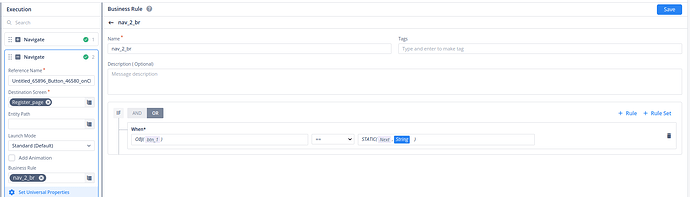
Now, for the second navigate task, choose a destination screen and for BR:
Here also we have used the OBJ function, “If the value of btn_1 is “Next” then only the button should navigate to the screen”.
By following these steps you can achieve the desired functionality.