In our application, the landing screen’s content will vary based on whether the user clears the cache. If the user clears the cache, the landing screen will display two input fields: one for the User ID and another for the password. Conversely, if the cache is not cleared, the landing screen will only display the password input field. Both are different pages.
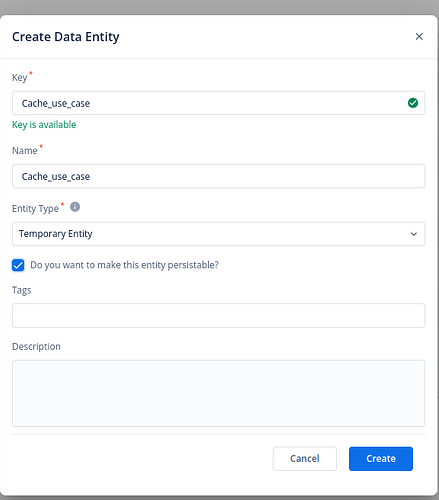
To implement this use case, you’ll need to create a temporary entity that persists data, allowing you to store an attribute that acts as a flag, like this: ("Flag":"1").
Here’s how it works:
-
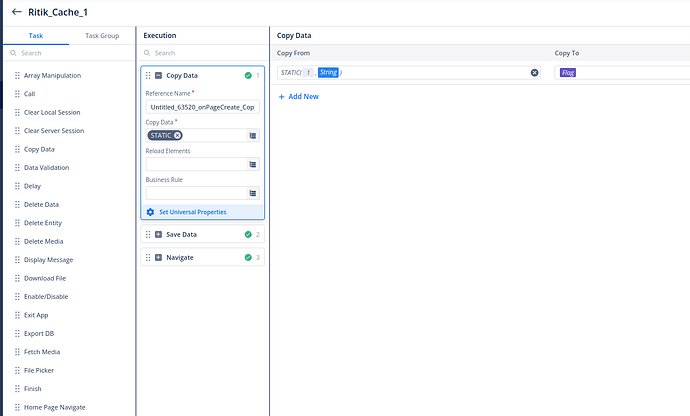
On a page with mobile number and password fields, you can copy a string value like
"1"into the temporary entity when a button, such as “Next” or “Submit,” is clicked. -
Use the Save Data task to ensure that this flag is saved persistently until the cache is cleared.
-
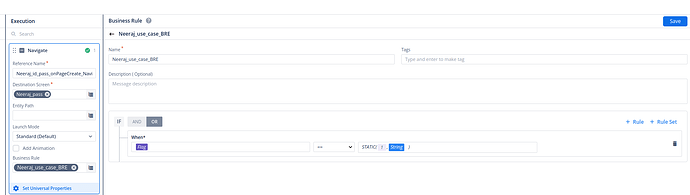
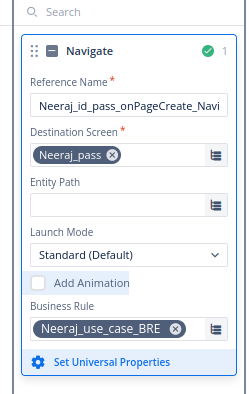
Then, add another task group to the OnPageCreate event of this page. This task group should contain a navigation task and a Business Rule Engine (BRE) that checks if the entity contains the value
"1".

-
When the “Next” button on the user ID and password page is clicked, the flag is set to
"1"and saved until the cache is cleared. If the user revisits this page, the BRE checks the flag and automatically navigates them to the password page. -
If the cache is cleared, the entity becomes empty, and the user remains on the current page.