Data validation task not working on dropdown.
Data validation task works on dropdown only if the value is in string.Then only data validation is performed as it doesn’t works on integer value.
2 Likes
Absolutely, here’s a simplified step-by-step guide:
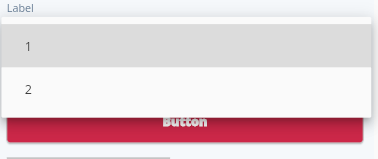
- Add Dropdown Element:
- Drag and drop a Dropdown element onto your canvas.
- Create Integer Enumeration:
- Create an enumeration with integer values (e.g., 1, 2, 3) .

- Add Button with Navigation:
- Drag and drop a Button onto the canvas.
- Configure the button’s navigation task to the desired page.
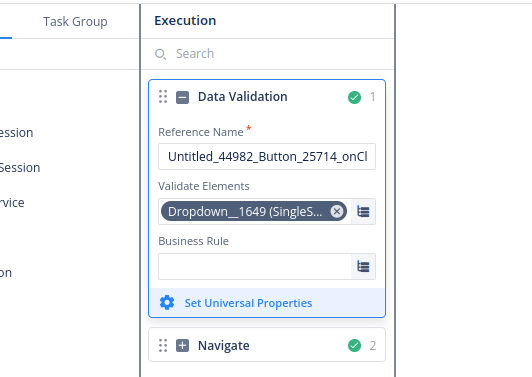
- Set Data Validation Task:
- Click on the button.
- Set the OnSelect event to trigger a data validation task.

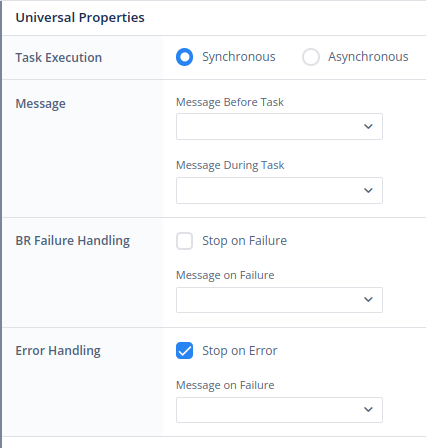
- Configure Data Validation Task:
- Go to the properties or settings of the data validation task.
- Enable the “stop on error” option.

- Test Navigation Condition:
- Ensure that the button’s navigation task is conditioned on the successful execution of the data validation task.
- Test the functionality: Clicking the button should first trigger data validation. If the validation passes, navigation to the other page should occur.
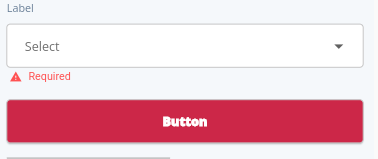
If not, navigation should be blocked until a value is selected in the dropdown.
If you have not selected any value in dropdown then your dropdown’s validation will look like this :

@Akshit_Gupta Can you confirm if this is the functionality you are looking for?