In Vflow can we configure dynamic values in dropdown ?
32 Likes
Yes, we can show dynamic values in dropdown. To configure this,
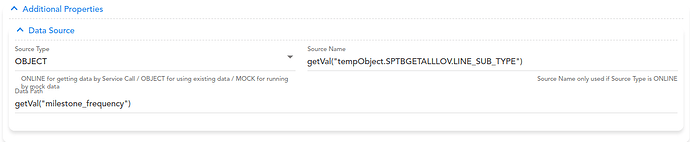
- Go to the Additional Properties of the element.
- In the Datasource, select Source Type as OBJECT.
- Enter getVal() path in Source Name. Here, the path will contain value in array of code-value objects. For instance, [{“code”: “1”, “value”: “abc”}, {“code”: “2”, “value”: “xyz”}]
This can be configured on any select type of elements like Select, Type and Search, Multiselect, Radio Button etc.
33 Likes